久々にWordPress(ワードプレス)を使ったらしでかしてしまった話です。
必死でググりましたが、同じ間違いをしてしまった方もかなり多く検索には困りませんでした…(笑) 不幸中の幸いです。
その時のことを書き留めておきたいと思います。
目次
SSL化(データ通信の暗号化)について
サイトにまだSSLを導入していなかったので、ブラウザのサイトアドレスにも”!”のマークが出ていて気になっていたのですが、そろそろ対処しなければと思い久々にWordPressにログインしたのですが、サイトヘルスチェックにも「致命的な問題がある」と出ていました。
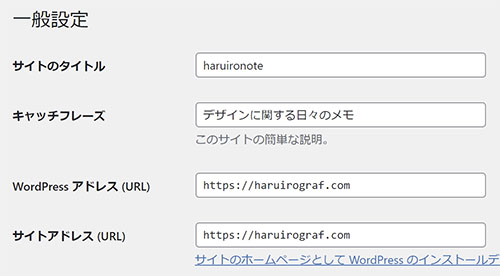
そこで、設定をチェックすると、当たり前ですがSSL化をしていなかった当時の私のサイトは「WordPressアドレス」も「サイトアドレス」もhttp://から始まっていました。これをhttps://から始まるアドレスにしなければいけません。
※画像は現在のものです

この2つのアドレスの違いを軽く説明すると
■WordPressアドレス…プログラムであるWordPress本体が置いてある(インストールした)場所
■サイトアドレス…そのURLをブラウザに入力すればウェブサイトに世界中からアクセスできる、いわゆるホームページアドレス
なんとこの2つのアドレス設定を興味本位でいじってしまったのですね~。何も変わるわけがないのに(笑)
結果として、WordPressにログインができなくなりました。
アドレスを一般設定画面から変更すると起こる問題
WordPressアドレスを一般設定からいじるのは絶対やってはいけない事のひとつのようです。
まずログインができなくなります。ウェブサイトも表示されなくなります。
初心者がやりがちな失敗なので、私のようなまだWordPressに慣れていない人はくれぐれも気を付けましょう…
問題を解決するためにしたこと①
私はさくらインターネットのレンタルサーバを利用しているのですが、コントロールパネルのファイルマネージャーから直接WordPress上のファイルを編集しました。
WordPressをインストールしてあるフォルダ(ここでは例えばwp)の中にあるwp-config.phpを開いて、最下部に
define( 'WP_SITEURL', 'http://〇〇〇.com/wp/' );
define( 'WP_HOME', 'http://〇〇〇.com/' );
と元のアドレスを追記し上書き保存しました(〇はドメイン名)。この時点で元々のWordPressアドレスがどう記載されていたかちょっとあいまいでした。
(実はこの記載方法だとのちに問題が出ることになります…)
このコードにより、ログイン画面とブログ内容が復活しました。
しかし、スタイルシートのリンクが切れたのか表示がおかしくなっています。デザイン要素が消え画像が消え、文字だけの簡素な表示。
また、私はセキュリティ対策としてSiteGuardというプラグインを導入していたので、ログイン時にパスワードに加えて文字での認証もしなければいけないのに、その肝心の文字画像が表示されません!
なのでログイン画面が現れても文字認証ができないためログインができない。
問題を解決するためにしたこと②
使用しているテーマのスタイルシートに問題があると思い、ネットでもそのような記事を見かけたので試してみます。
ファイルマネージャーからテーマのデータが保存されているフォルダ [wp]-[wp-content]-[themes]の中から使用中のテーマを探します。
そのテーマフォルダの中にfunktions.phpというファイルがあるので、この最下部にも①の要領でコードを追記しました。
update_option( 'siteurl', 'http://〇〇〇.com/wp/' )
update_option( 'home', 'http://〇〇〇.com/' )
このコードは一度追記して保存すれば反映されるので削除できるとのことです。
しかし、私のログイン画面とブログのデザインは復活しませんでした。
テーマの問題ではないようです…
SiteGuardをファイルマネージャーから削除
WordPressにログインできないので、問題のプラグイン、SiteGuardの機能を停止することができません。
ファイルマネージャーから直接SiteGuardのフォルダを削除しても問題ないようなので、 [wp]-[wp-content]-[plugins]の中にある[siteguard]のフォルダを丸ごと手動で削除しました。
結果、ログイン画面から文字認証が消えました。やっとログインできる!と思ったら、ページが見つかりません。と表示される…
削除したものの意味がなかった。
そもそもWordPressアドレスは合っているのだろうか?
ここで、疑問が出てくるのですが、そもそも私が入力したWordPressアドレスは正しかったのだろうか。と。
さくらインターネットのコントロールパネルにあるインストール済みパッケージ一覧にあるWordPressの設置先は、
https://〇〇〇.sakura.ne.jp/△△/
のように表示されています(〇と△には文字が入っていますがここでは伏せます)
私が正しいと思って入力したアドレスは
http://〇〇〇.com/△△/
です。
phpMyAdminにログインする
MySQLというデータベース管理システムがWordPressでは使われています。
問題解決として試した①ではwp-config.phpにコードを追記する形でサイトアドレスの再定義をしましたが、こちらにログインして編集する方が簡単でした。
さくらインターネットのコントロールパネルからログインできます。
ログインの際のユーザー名とパスワードはwp-config.phpにも記載されていますので忘れてしまった場合は確認を。
該当のサイトのツリーにwpoptionsというようなoptionsと入った部分を探します。クリックするとリストが表示されるので、
option_name にsiteurl 、home と表示されている部分のoption_valueを変更します。
siteurlにWordPressアドレス、homeにサイトアドレス、正しい元のURLを入力して編集します。
試しに、設置先として表示されている通りにsiteurlを
https://〇〇〇.sakura.ne.jp/△△/
と書き換えました。
すると、デザインが復活しました!
(ちなみに、https://〇〇〇.sakura.ne.jp/のように△の部分を省略するとまた表示がおかしくなりました)
ログインもできるようになった、やった~~♪♪♪
…しかし
デザインや画像が復活したのは良かったのですが、まだSNSボタンのアイコン等が表示されないままです。
また、WordPressの管理画面からテーマの外観を変更しようと思っても
Non-existent changeset UUID と表示され、プレビューが表示されません。
WordPressアドレスとサイトアドレスは同じに
とりあえず原因が分からないまま、SSLサーバ証明書発行を済ませ、無事https://から始まるアドレスとしてSSL化できました。
そのあと、ある記事を見てWordPressアドレスとサイトアドレスが別のものだと、上記のような問題が起こるらしいので、WordPressアドレスをサイトアドレスとまったく同じものにしました。
するとするとSNSのボタンやテーマのプレビュー等もばっちり、以前の状態に完全に元通りになりました。
長かったですが、解決してみると、そんなにたくさんのことは必要なかったのですよね…
解決方法が分かっていればものの5分くらいで終わることでしょうが、手探りで解決までに時間がかかってしまいました!
SiteGuardも結局削除する必要はなかったんですよね(多分)。
くれぐれも安易に設定はいじってはいけませんね。
失敗から少し学べたので良しとします!
ログインがはじかれる場合
ログインがCookieが原因ではじかれることがあります。
その場合は、一度ユーザー名もパスワードも入力せずにログインボタンを押します。
そして再度、ユーザー名、パスワードを入力してログイン。
これでログインできます。
その他覚書
今回とは関係ないんですが、試行錯誤していた時の覚書として一応メモ。
get_template_directory_uri()
get_stylesheet_directory_uri()
親テーマのディレクトリを取得する
子テーマを使用している場合は、親テーマのディレクトリの URI ではなく、子テーマのディレクトリの URIを取得