私は無料のテンプレートをカスタマイズして使っているのですが、ちょっとカスタマイズしてしまった後から気づいた重要なことがありましたので書き留めておきます。
子テーマとはなんぞや?
テンプレートを有効化して、ワードプレスの設定上にある機能を変えるだけでしたら子テーマを作る必要はないかと思います。
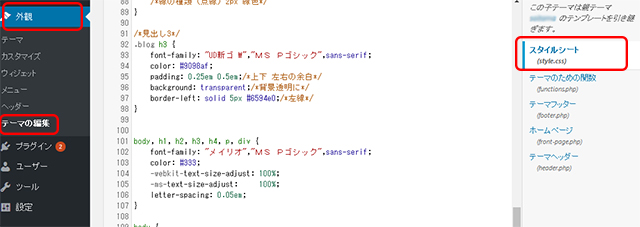
ですが、私のようにそのテーマの元のプログラムであるPHPファイルやCSSを直接いじって修正したいという場合は、カスタマイズする前に子テーマを作成して運用するのが絶対良いです!

子テーマを作るメリット
例えば、私の無料テンプレートには、フッターに元の制作者のコピーライトが入っており、通常の機能では削除することができません。これを変更するには元のファイルをいじらないと変更できないのです(削除が許可されているかどうかは各自で確認してください)
ワードプレスのテーマやプラグインは時々更新されますが、この更新の際に、じかにテーマのファイルを修正してしまっていると、その修正も更新時に消えてしまいます!上書きされてしまうのです。せっかくの苦労が水の泡です。
そうならないように、元のテーマを親テーマとし、自分が修正するためのテーマとして親テーマをコピーした子テーマを作成しておくのです。そして子テーマを随時修正していきます。
こちらの方が断然良いです。間違って記述を消してしまったり、あれ、ここは以前どうなっていたっけ?と疑問に思った時は、元の親テーマのファイルを参照すればいいですから。元の状態にもすぐ戻せます。
子テーマの作成方法
子テーマの作成方法については、こちらのブログさんに詳しく書かれてありましたので、参考にされてください。
子テーマを作ってWordPressの既存テーマをカスタマイズする方法
実際に使って気付いたこと
子テーマではデザインを変えたい時は、その内容だけをCSSに書き足せばOKです。全て親テーマから記述を持ってくる必要はありません。
ですが、実際に子テーマ上で内容を書き換えていた時に気づいたのは、
『親テーマに設定されてあるデザイン要素をそのまま残し、さらに何かつけ加えたい』
という場合は、その内容全部を記述します。
例えば、body要素にline-height(行間/行高の設定)の設定をさらにつけ加えたい場合、元の親テーマのCSS上に設定された内容をすべて記述しないとされなかった分は無効になってしまいます。
例:
親テーマ上のCSS
body {
color: #333;
font-size: 16px;
}
子テーマ上で 新たにline-height の設定をつけ加えたい場合
body {
color: #333;
font-size: 16px;
line-height: 180%;
}
と書けばOK。
body {
line-height: 180%;
}
上記のように記述してしまうと、親テーマに記述されていたカラーとフォントサイズの設定が無効になります。要するに子テーマのCSSのbody設定が有効になるということです。