※この記事は、現在の私の知識で書いていますので、今後アップデートされる可能性があります。
また、重要だなと思ったいくつかのサイト様の記事をリンクさせていただいております。
自分も理解に苦労したので、色んな記事を参考にさせていただきました。長いですが、カラー管理初心者の方で、今までなんだかもやもやしていた事の問題解決の糸口になれば幸いです。
目次
はじめに
ストックフォトにカラープロファイルの埋め込みをちゃんと皆しているのだろうか?または必ずするべきなのか?
という疑問が出てきたので、今回カラーについて曖昧になっていた部分を含め、メモがてらまとめました。
ストックフォト(Adobe Stock、PIXTA)では特に「カラープロファイルを埋め込んでくれ」とか条件に書いていないと思うのですが、とりあえずAdobe Stockでは「画像(写真やイラスト)のカラースペースはsRGBが条件」になっています。
カラー管理の大切さ
デバイスの違いによる色の再現性に関しては、昔から悩まされることがありました。私のキャリブレーションに対する知識が少なかったからかもしれません。
グラフィックデザイン事務所に勤めていましたが、既にキャリブレーションされたプリンタとモニターが用意されていて、自分ではその管理をする必要がなかったので、特に仕事上では問題はありませんでした。
また、仕事ではほぼ商業印刷の案件ですので、カラーモードは当然CMYKです。RGBやカラープロファイルについて特に深く考える必要はありませんでした。
(出力側の条件によりうちの事務所では先方から特に指示が無い限りはイラストレーターの入稿用データにはカラープロファイル(ICCプロファイル)を埋め込まないというルールになっていました)
では、どこで悩まされていたかというと、昔から趣味で紙雑貨などを作っていて、自宅で某画像作成ソフト(Adobe製品ではない)上で作成したイラストと家庭用プリンターで印刷されたものとの色合いやコントラストなどが合わず、何度も試行錯誤(インクや紙の無駄遣い‼)してやっと理想通りのものが出来上がる…ということがあり、印刷ものはとてもコストがかかるなぁ~と苦労していたのでした。
当時、ちゃんと色の知識があればこんな労力はせずに済んだかもしれません。
ネット上にたくさん有用な情報があるのですが、実例を元に説明されているものは少なく感じたので、今回は私が直面した問題を実際に挙げてその解決方法も書いていきます。
実例1 sRGBとAdobe RGBの違い
webブラウザで表示されている画像をスクリーンショットしてPhotoshopに持って行ったとします。
新規画面のカラープロファイル設定で sRGB IEC61966-2.1を指定して開いた画像の一部がこちら

Adobe RGBを指定して開いたのがこちら

どうでしょうか、色の違いが分かるでしょうか。
元々のwebブラウザで表示されていた色味はAdobe RGBを指定して開いた色味と同じです。
sRGBで開いた画像の色味はオリジナルに比べくすんでしまっています。
あれ、でもWebってsRGBがスタンダードなのに、なぜwebブラウザ上でAdobe RGBのカラースペース同様に鮮やかな色合いで表示されていたのでしょうか?
私のモニターはAdobe RGBの色域に対応したディスプレイなんです。
分けて考えます
スクリーンショットした画像:
私のディスプレイ上で撮ったものなので、現在のモニターで設定されている色がそのまま反映されています。
※つまり、その画像のカラープロファイルとは何の関係もない
私のディスプレイは複数のカラープロファイルが選べますが、現在の設定はAdobe RGBと同色域です。
つまり、Photoshop上ではsRGBのカラースペースで開いた場合、暗く表示されてしまうということです。
Adobe RGBのRGB数値をsRGBのRGB数値にそのまま置き換えることになるので色が変わってしまうのです。
(これを防ぐには、Photoshop側でカラー設定のプロファイルをモニターのカラー設定に合わせるようにします)
Webブラウザで表示されている画像:
さらにブラウザがカラープロファイルに対応しているか?ということでも見え方が変わってきます。現在は主要なブラウザはほとんど対応していると考えられるのですが、どうでしょうか??
私が現在使用しているブラウザは、カラープロファイル対応しているようです。
こちらのサイト様で確認させていただきました。
(補足:こちらのウェブページをPDFとして印刷すると、カラープロファイルが適用されずに苺の色味がバラバラで印刷されました。カラープロファイルはややこしいですね、ここは今はこれ以上突っ込まないでおきます…)
さらに各ブラウザでカラープロファイルを設定することもできるんです。
Microsoft Edge , Google Chrome でカラープロファイルを明示的に指定する (Windows Tips) by iPentec
モニターの色域、ソフトウェア側のカラーマネジメント設定、ブラウザ、画像のカラープロファイル埋め込みの有無、プリンタのカラープロファイル適応、…等、多岐に渡るので、かなり、混乱するのではないでしょうか。
本当に、色の規格を統一してほしいですね…
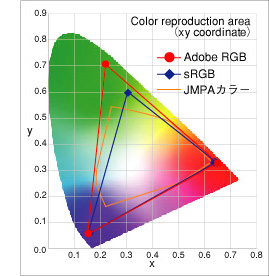
各カラースペースの色域の違い
下記はsRGB、Adobe RGBおよびJMPAカラー(商業印刷(CMYK)のスタンダードのカラースペース)の色域の違いです。
EIZO株式会社様のサイトからお借りしています。
色域
これを見るとよく分かるのですが、sRGBよりAdobe RGBのほうが色域が広く、より再現できる色が多いということです。
そして、Adobe RGBで作成された画像が、sRGBのカラースペース上で最も影響を受けるのは青や緑系の色なのだと分かります。
ですから、Adobe RGBの色空間で作成した画像は、見る人の環境によっては例に挙げた画像のように、くすんで表示されている可能性がある、ということです。
カラープロファイルの変換/埋め込み
ここで疑問です。
もし、Adobe RGBで作成された画像がsRGBに変換されていれば/Adobe RGBのカラープロファイルが埋め込まれていればその画像は元の画像の色合いでsRGBのモニターで表示されるでしょうか?
sRGBでカバーされない色域があるので、元の画像と完全と同じとはいかないかもしれないが、可能な限りのオリジナルに似せた色味で再現されるはずです。色域が重なっている色味だとほぼ同じように再現できるでしょう。
(しかし、この場合にブラウザのカラープロファイル対応の有無や下記のリンクに挙げたようにカラープロファイルが無視されると正しく表示されない)
逆に、sRGBで作成した画像をAdobe RGBに変換しても、色味は変わらないようです。
(変換せずにAdobe RGBのカラースペースで開くだけだと鮮やかになります。
これはRGB数値を変えずに(変換せずに)色が置き換わるからです)
画像をインターネット上にアップするとプロファイルが外れてしまう、という現象が起こることがあるようです。
webサイトに写真画像をアップすると色が変わる暗くなる!カラーマネージメントの基礎を理解しよう! by 一眼レフカメラ・写真初心者のカメラブログ
その原因かも?と思った内容がありました。
イラレ(Adobe Illustrator)で書き出すと、色があせる、くすむ時がある。SVGやJPGも by HP制作 ディーマーキング
これだけは押さえておく
色々ややこしくなってきましたが、少なくとも押さえておきたいポイントは:
・sRGBのモニターやブラウザで、Adobe RGBの画像を表示させる→ くすむ可能性がある
・sRGBのカラースペースで画像作成またはプロファイル変換しておけば、多くの環境下で再現可能であり、無難
制作コンテンツによってカラースペースを選ぶ
ちなみに私はAdobe RGB対応のディスプレイを使用していると書きましたが、私の経験からして、モニター選びは本当重要で、今のモバイルワークステーションを購入する際もすごく慎重に調べました。
というのも昔ディスプレイ選びに失敗した苦い思い出があるからですが、クリエイティブ用途でPCを使用する場合は、主にどのようなコンテンツ(web、映像制作、紙媒体etc)を制作するかでモニターも選ぶ必要があります。
私の場合は、印刷用途がとても重要なので、より豊かに表現できる広色域のディスプレイ、品質にもこだわりました。
なお、商業印刷においてはsRGBよりAdobe RGBが推奨されています。これは上に挙げた色域図を見れば、商業印刷のスタンダードであるカラーJapan Colorの色域をsRGBよりAdobe RGBが多く占めていることからも分かります。
実例2 sRGBからCMYKにプロファイル変換する
webで表示されるだけなら、RGB各種カラープロファイルの違いを押さえておけばいいんですが、印刷が絡んでくるとまたそれだけでは足りません。
私の実際の過去の失敗例を挙げてお話します。
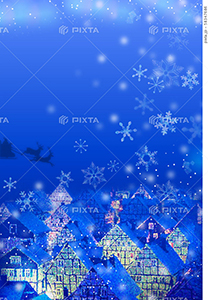
こちらは、私がPIXTA(ストックフォトサイト)に挙げているイラストのカンプデータになります。
sRGB IEC61966-2.1のプロファイルが埋め込まれています。

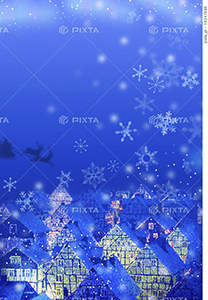
そしてこちらはAdobe RGBに変換してみたものです。
私のPC上からは違いが分からないのですが、皆さんの方ではどうでしょうか。

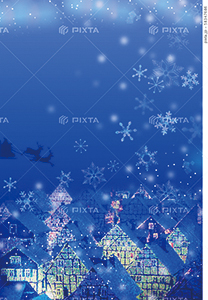
そしてこちらはCMYK(プロファイル:Japan Color 2001 Coated)に変換してみたもの。
色合いが全く違ってしまいました!色がかなりくすんでいます。

なぜここまで色味が変わってしまったのか
このイラストは元々、RGBカラーモードで作成したからです。
CMYKの色域に含まれていないRGBのカラー(濃い青系の部分)がイラストの大部分を含んでいるため、著しく色がくすんでしまいました。
実はこのクリスマスイラストは、友人に送る為のクリスマスカードとして、ドイツでプリントサービスに頼んでカードを作ってもらったんですが、出来上がりを見てちょっと落胆しました。
画像のように、色味がくすんで届いたからです。プリントサービスは、色合いを見て、調整する…なんてことは致しません(泣)
事前に自分でチェックすれば良かったんですけどね。
また、このイラスト、有難いことにストックフォトでエクストラライセンスで購入されたこともあり、もし印刷用途に使用して頂いたとしたら、印刷前に色味の調整が必要になったかなと思います。しかも調整しても、元のRGBのような鮮やかな発色にはなりません。
元々、CMYKの色味が蛍光っぽい色には向かないのですね。落ち着いた色合いになります。
でも、色調整をすればCMYKでも落ち着いた色合いの素敵なクリスマスカードなので、よろしくお願いします(笑)
RGBからCMYKのくすみ軽減対策
株式会社イシダ印刷様のサイトにLabカラーモードを使ってRGBからCMYKのくすみ軽減対策のTIPSが載っていましたが、私のこのクリスマスカードには上手くいきませんでした。イラストの種類によってはこの方法で上手くいく場合もあるようです。
他にもRGBからCMYKに変換する際の知っておきたいことが分かりやすく解説されていました。
押さえておきたいポイント
印刷が最終目的のイラストは、最初からCMYKで作成するのが前提
→制作開始時点で色空間を決定するということです。
写真撮影やスキャニングの場合も、画像データが持つ色空間はデジタルデータに変換された時点で決まる
Adobe RGBの色空間を使用したいなら最初からAdobe RGBモードで撮影/スキャニングする必要があります。
sRGBで撮影したものとAdobe RGBで撮影したものでは、当然色の再現性に違いが出てきます。
sRGBで再現できない色は切り捨てられるからです。
ですので、プロの方や、私の夫もそうですが写真にこだわりのある人は、撮影データをRAWデータで残します。私の捉え方が間違えでなければ、RAWデータにはすべての元の光の三原色の情報が記録されており、写真(JPG)にする過程で、かなりのその情報が削られコンパクトにされます。光の情報が削られる→色空間が狭まる、ということです。
実例3 CMYK→sRGB→CMYK
こちらのイラストも、私がPIXTAに投稿しているストックフォトのカンプデータです。
sRGB IEC61966-2.1のプロファイルが埋め込まれています。

そしてこちらがCMYK(プロファイル:Japan Color 2001 Coated)に変換してみたもの。

ほとんど色合いが変わっていないと思います。少し鮮やかさが消えて落ち着いた色合いになったくらいですね。
なぜなら、クリスマスのイラストと違い、こちらは元々CMYKモードで制作していたからです。
ストックフォトに投稿する為にsRGBに変換していても、元々CMYKの色空間で制作している為、印刷利用としてCMYKに再度変換しても著しい変化がないのです。
また、青系でなく黄色っぽい色合いが占めるのも理由でしょう。
ストックフォト投稿におけるカラープロファイルはどうするか
ストックフォト投稿用のイラスト(ラスター画像)は、元々はCMYKで作成し、投稿時点でsRGBにプロファイル変換しカラープロファイルを埋め込む、というのが無難です。
ストックフォト購入者の利用用途が印刷なのかwebや映像なのか事前に分からないからです。
※先のリンクに挙げたようにプロファイルの埋め込みがネックになる場合があるようです
プロファイル変換で気を付けたいこと
CMYKからsRGBに変換すると重なっていない部分の色域が狭くなって、再度CMYKに変換し直しても、削られた色は元に戻らないはず。
出来るだけ最終工程までのプロファイル変換は少なくしたほうが良いが、ストックフォトの場合購入者の利用用途がバラバラ、しかもAdobe StockではsRGBが前提となっているので苦肉の策。
(もちろん元のベクターデータで販売すればこの問題も無いですが!)
プロファイルの埋め込みがないストックフォトについて
ストックフォトのカラープロファイルの埋め込み云々については、あまりインターネットでヒットしなかったんですよね。
ストックフォトに投稿されている画像にプロファイルの埋め込みが無いデータはかなりあって、”タグなしRGB”などとPhotoshopなどで開くと表示されます(PhotoshopでタグなしRGBの画像を開くと、”作業用スペースに設定されたカラースペース”で開かれる)
今までそこまで気にしていなかったので、埋め込まなくても何とかなる感じもするし、皆さんはそこまで気にして投稿されているのでしょうか??
タグが無いと、どの色が制作者が意図した本来の色が分からない、というデメリットがあるようです。
タグが無くても、カラープロファイルを当ててみて、あぁこれだとくすむので、Adobe RGBだなとか、予想はつくのですが。
チームなどでデータを共有する際はカラースペースの統一やプロファイルの埋め込みは重要ですが。
Illustrator、Photoshopでカラープロファイルの表示をさせておく
・PhotoshopやIllustratorで開いた画像のプロファイルは画面左下に表示されますが、設定によっては表示されていないので、常時表示させておく設定にしておくと良いです。
・また、埋め込みプロファイルが無い画像を開いた場合に、随時警告表示をさせるように設定しておくと無難です。
最後に
カラーについては、様々なデバイスが関わってくるので一筋縄にはいかないですが、画像の色情報である数値としてのデータと、色の見え方(カラーアピアランス)は一致するとは限らず、色が同じに見えてもRGB数値が違ったり、色が違ってもRGB数値が同じだったりするからややこしくなるんですが、それで何とか規格が違うカラースペース同士でもカラープロファイルを通して互換性を保つことができるんですね。
最後にもう一度ここだけは押さえておきたいポイントをまとめます。
・sRGBのモニターで、Adobe RGBの画像を表示させる→ くすむ可能性がある
・現状は、sRGBで画像作成またはプロファイル変換しておけば、多くの環境下で再現可能であり、無難
・印刷が最終目的のイラストは、最初からCMYKで作成するのが前提
・画像データが持つ色空間はデジタルデータに変換された時点で決まるのでカラープロファイル変換しても後から色が増えることはない


大変勉強になりました。
貴重な情報をありがとうございます。
sato 様
お役に立てたようで嬉しいです。コメントありがとうございます!